Баннер - просто и сложно одновременно. Ведь каждый предпочитает
видеть его по своему, кто-то в виде "навороченных"
телесериалов на пол страницы - это наши знаменитые баннеры
выполненные по технологии Flash и их более простые собратья,
созданные на милой и удобной программке Swich. Кто-то
считает, что подмигивающие, обесцвеченные 100 раз блондинки, пестрящие
пикселями 3 размера, на едко розовом фоне - лучшее, что
создал мир. Кто-то ценит остроту идеи, баннеры типа "у нас
лучше!" уже приелись.
Нравиться неожиданное, часто недосказанное и будоражущее
воображение. Вопрос в том рискнете ли вы сделать такой
баннер?
Шаг за шагом. Пример №1
1. Выбор программ, с помощью
которых вы будете создавать свое творение. Допустим, что для
создания анимированного баннера вы выбрали Ulead Gif Animator 4
(уже есть 5), желательно русифицированный. Из графических
программ наиболее удобными и результативными, для меня являются
Ulead PhotoImpact 6 (уже есть 7), Microsoft PhotoDraw,
хотя мало кто видел эти программы в полном объёме и позволил
себе их установку, программки то не маленькие. Adobe
Photoshope - я не рассматриваю, так как про него и так много
написано и он побил все рекорды в номинации "Самый
неудобный интерфейс", чтобы сделать мелочь нужно просто потеть над
этим редактором, уж простите меня стойкие сторонники и любители
сего продукта.
Допустим вы работаете в тех же редакторах, что и
я, это упрощает процесс понимания, так как следующая часть
статьи и примеры основаны на применение вышеназванных
программ.
2. Выбор размера. Решаем какой собственно
мы будем делать баннер. Размеры различны, как и сфера их
применения. Допустим вам заказали один 100х100 пикселей и два
120х240 пикселей.
Наиболее распространенные размеры (в пикселях):
1. 468х60 - наиболее распространенный размер для расположения
как вверху, так и внизу страницы, часто им "разбивают" текст в
середине страницы (говорят эффективная отдача).
2. 120х60,
150х60, 140х 60 - это вариации баннера 468х60, разница в
том, что их можно разместить несколько вместо одного на 468. Их часто
используют серверы новостей и газет.
3. 120х240 - вертикальный баннер,
4. 100х100 - широко распространенный баннер,
5. 88х31, 88х40, 81х63 - баннеры - счетчики, различные рейтинги, баннеры для обмена ссылками между сайтами,
6. попадаются - 140х60, 177х100, каждый из которых создается под решение конкретного вопроса.
3. Размер баннера не должен превышать 18Кб, это уместно для большого
и среднего размера баннеров. На практике лучше доводить
баннер до 15Кб или, что еще хуже, до размера, который
определил заказчик. Баннеры 120х60, 100х100 и меньше редко
достигают размера 7Кб. Здесь рекомендация одна - чем меньше,
тем лучше! В нашем случае баннеры не должны превышать 15Кб.
4. Главное - идея! Допустим заказчик некая
фирма "Доктор Визус", специализируется на лазерной коррекции
зрения, и ей необходимо о себе заявить или напомнить. В
техническом задании вы получаете их логотип, пожелания о
женском личике (по-видимому это опять блондинка с пухлыми
губками и томным взглядом) и свободу в выборе текста.
Интересную
идею нужно искать в ассоциациях, на которые наводит вас тема
будущего баннера. Какая мысль первой приходит в голову, та и будет
отправной точкой в нелегком пути создания "шедевра" (первого,
или сто первого, как многие мнят о себе). Берем листок
бумаги, а лучше отдельную тетрадь, и записываем на него все
фразы и образы, которые вас посетили. Не ленитесь! Стоит
отвлечься на минуту и гениальная идея, не найдя физического воплошения
в реальном мире, ускользнет от вас к другому баннермейкеру.
По ходу работы вы еще не раз черкнете пару строк, или
зарисовок, поэтому тетрадь как нельзя к стати, особенно
когда мы начнем подбирать цвета для будущего баннера.
Ассоциации появились в виде текста: "Вам идут очки?.. Ерунда!",
"Ваш взгляд притягивает…", и коронное "Раньше вы могли только
подслушивать, а теперь можете подглядывать", и дальше естественно
Доктор Визус со своими услугами.
Подбор материала в виде фотографий и рисунков.
Теперь подбираем художественный материал (для начала, потом начнем
рисовать сами, если необходимо). Собираем все клипарты (и
картинки и фотографии) и методично разглядываем. Среди
множества картинок всегда найдеться парочка десятков
соответствующих идеи баннера. Часто в процессе разглядывания рождаются
новые идеи, их также нужно записывать. Все понравившиеся
картинки (фото, рисунки) копируем в отдельную папку. Затем
отсеивает еще раз из уже выбранного самое необходимое.
Желательно на стадии отбора иметь в виду, что для анимированного
гифа (он же баннер) лучше выбирать не многоцветные фотографии и
рисунки с минимум цветов. Это очень облегчит работу на стадии
оптимизации конечного файла. Напомню, что 256 цветов - это
все, что может предложить gif - формат. Результатом отбора
явились взору три девы (рис. 1, 2, 3). Две из них были
блондинками (ох уж этот мужской стандарт качества, на который пробы уже
некуда ставить).

рис. 1. формат jpg |

рис. 2. формат jpg |

рис. 3. формат jpg |
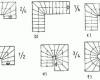
5. Создание покадровой анимации.
Графический редактор Ulead PhotoImpact 6 (руссифицированный).
Баннер №1, состоит всего их 4 кадров, размер 100х100,
конечный вес 11Кб. Для фотореалистичного баннера кадров
должно быть не много, 2-5. Для рисованного баннера с 5 - 6 основными
цветами (цвета плавного перехода я не имею ввиду) кадров может
быть намного больше, и 10 и 20 и 30, все зависит от сценария
будущего баннера.
А). Создаем каждый кадр отдельно, строго
выдерживая расположение всех одинаковых элементов на каждом
кадре. Смещение даже на пиксель приведет к тому, что
изображение начнет "подпрыгивать". Позицию и размер легко отследить
в Ulead PhotoImpact по меню "Свойства", "Позиция и размер",
и там же на месте поменять как и размер так и расположение
объекта. Самое важное: сохраняем каждый кадр в формате
программы в которой вы работаете, этим вы сохраняете
возможность исправления слоев, изменения текста, цвета и
прочего (в нашем случае - это ufo). Мы получили кадр: 1, 2, 3, 4.ufo
(или расширение той программы в которой вы работаете).

кадр 1. формат ufo |

кадр 2. формат ufo |

кадр 3. формат ufo |

кадр 4. формат ufo |
Важные моменты:
1. Используем повторяющиеся цвета и расположение элементов (кадр 2, 4).
2. Цвета берем близкие основной фотографии (используя инструмент "пипетка").
3. Добавляем всякие "вкусности", такие как: части солнышка
на 2 и 4 кадре, меняя их местами и добавляя другой цвет (близкий).
4. Обязательно включите функцию сглаживания текста.
Б). Сохраняем каждый кадр в gif - формате, предварительно сжимая до
минимального размера, без потери качества. "Дожать" вы
сможете уже в аниматоре. Желательно опять назвать кадры 1,
2, 3, 4.gif. Переходим в пункт меню "Файл", "Сохранить для
Web", "Полное изображение", и выбираем необходимые параметры
сжатия: GIF, количество цветов (в нашем случае 64),
оставляем "дрож" для фото, в текстовых кадрах "дрож" только
ухудшает качество и увеличивает размер, прозрачность нам также не
нужна. Такие шаги проделываем с каждым кадром по очереди,
сохраняя в отдельную папку.
В). Мастер в Gif Animator (Animation Wizard), просто необходимый
элемент! Он загружается при загрузке программы, вы просто
открываете подготовленные файлы (Add Image), выбираем способ
отображения рисунка Text-oriented (текст ориентированные
изображения) или Photo- oriented (фото ориентированные изображения).
Этот момент очень важен, так как логичным было бы
фотографический баннер сделать фото-ориентированным, но эта
функция дает гифы с множественными точками как в фоточасти,
так и на фоне и на тексте - это значительно увеличивает
размер файла.
Здесь решение возможно двумя путями:
1. уменьшением количества цветов,
2. заменой не основных цветов на основные (т.е. если фон "разбился"
на множественные пиксели из 2-3 цветов, то желательно выбрать
один основной, остальные заменить тем же цветом (находим эти
цвета в цветовой панели и меняем их RGB на RGB основного
цвета, просто пишем те же цифры, что и у основного цвета).
Предостережение! Главное выбрать цвет, иначе картинка
измениться окончательно и бесповоротно.
Далее устанавливате частоту
повтора (предварительно установите 50-100), и все, баннер
готов. Главное читайте пошаговую инструкцию.
Г). Есть правда свои тонкости. Баннер готов, но его размер просто
ужасен, в нашем примере он уже весит 25Кб. Необходимо
оптимизировать готовый баннер. Для этого настроим
оптимизатор и выполним пошаговую инструкцию. Gif Animator -
весьма удобен и прост в понимании.
Оптимизатор "Optimize"
находиться во вкладке вместе с функциями
"Составление-Compose", "Редактирование-Edit", "Просмотр-Preview".
Его можно найти в меню "Файл" под именем "Optimization Wizard".
Оставляем выделенными пункты по рекомендации самого
оптимизатора, можете перевести, если хотите. Выбираем
количество цветов необходимое вам (желательно убавлять в
последовательности 8, 16, 32, 64, 128, 256), а за тем, при повторном
уменьшении баннера, убавлять по нескольким цветам, проверяя
результат. После выполнения всех вышеперечисленных
манипуляций баннер стал весить 11Кб, что нам и было нужно.
Мы добились этого лишь уменьшением количества цветов.
 |
Пример №2
Второй баннер создаем
в той же последовательности с разницей только в использовании
графического редактора, на этот раз это будет Microsoft PhotoDraw.
Баннер №2. состоит всего их 2 кадров, размер 120х240,
конечный вес 14,8Кб. Всегда есть выбор между
фотореалистичностью и "навороченностью" анимационными
эффектами. Как вы уже поняли множество эффектов и фотореализм не
совместимы, приходиться основываться на хорошей идее или
симпатичной девчонке на фото.
1. Создаем каждый кадр отдельно
"File" (Файл), "New" (Новый), в "Picture Sutap" (Параметры
страницы) устанавливаем необходимый размер в пикселях. Цвет
фона (он же рисованный прямоугольник залитый необходимым
цветом) выбираем белым (или другим по необходимости). Строго
выдерживаем расположение всех одинаковых элементов на
каждом кадре (позиция видна в нижнем правом углу (изменение
позиции производиться с помощью "стрелок" на клавиатуре. Позицию
и размер легко изменить также в Microsoft PhotoDraw по щелчку
правой кнопкой мыши на объекте, где выбрав подменю "Resize"
("Переразмер"), можно поменять размер картинки, фона и
объекта, и там же на месте поменять и расположение объекта.
Сохраняем каждый кадр в формате программы в которой работаем
(в нашем случае - это mix). Мы получили кадр: 1, 2.mix.
 |
 |
Важные моменты:
1. Используем повторяющиеся блоки одинакового размера (красный и салатный), для улучшения восприятия текста.
2. Цвета берем яркие, так как анимации почти нет.
3. Функция сглаживания текста присутствует изначально.
4. Существующие погрешности можно с легкостью исправить в Гиф
Аниматоре, в меню "Редактирвать-Edit", теми же инструментами
(резинка-ластик, карандаш, заливка), что и в графических
редакторах (хотя они упрощены до минимума).
2. Сохраняем каждый кадр в gif - формате,
установки оптимизации стоят по умолчанию (что не удобно) и их
можно изменить в меню "Tools", "Options". Этого не
достаточно, поэтому весь файл (из отдельных кадров)
необходимо "дожать" в Аниматоре. Переходим в пункт меню
"Файл", "Сохранить для Web", "Как картинка", выбираем
картинку с фоном (белый или по умолчанию), выбираем формат
сохранения GIF. Получаем картинку без предварительного сжатия (цвета
по умолчанию Web-Safe). "Дожимать" будем уже в аниматоре.
Такие шаги проделываем с каждым кадром.
3. Используем Мастер в Gif Animator.

Материал сайта drli.ru
http://housebuild.3dn.ru
|